Custom Fibonacci and Gann Levels
Features
Version 6.7.5 includes a new feature to customize the Fibonacci and Gann levels.
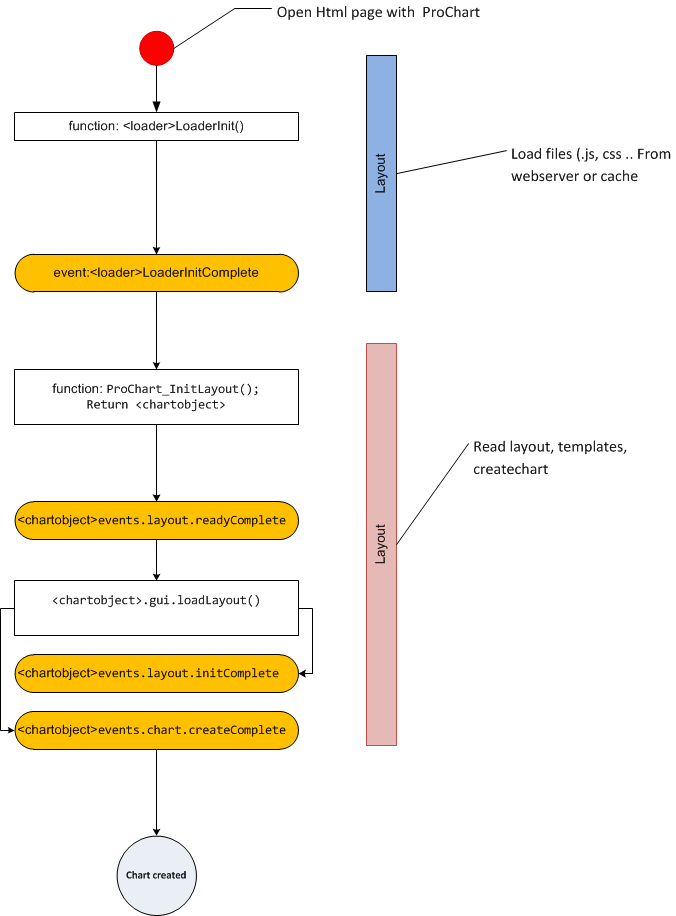
Customization is done during load time, where the first symbol and timescale being set, inside the
objChartMain1.events.layout.initComplete callback function.
Each definition contains an array of levels and boolean values for visible (true) / invisible (false) per each level.
Please note that the number of levels (items in each array) should not change.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
//This is the default. objChartMain1.chart.Drawings = { "FibonacciAndGann" : { "ganfan": { "levels" : [0, 0.25, 0.5, 0.75, 1, 1.25, 1.5, 1.75, 2, 2.25], "visible" : [true, true, true, true, true, true, true, true, true, true] }, "fibretrace":{ "levels" : [0, 0.382, 0.5, 0.618, 1, 1.382, 1.5, 1.618, 2, 2.382], "visible" : [true, true, true, true, true, true, true, true, true, true] }, "fibarc":{ "levels" : [0, 0.382, 0.5, 0.618, 1, 1.382, 1.5, 1.618, 2, 2.382], "visible" : [true, true, true, true, true, true, true, true, true, true] }, "fibfan":{ "levels" : [0, 0.382, 0.5, 0.618, 1, 1.382, 1.5, 1.618, 2, 2.382], "visible" : [true, true, true, true, true, true, true, true, true, true] }, "fibtimeextension":{ "levels" : [0, 0.382, 0.5, 0.618, 1, 1.382, 1.5, 1.618, 2, 2.382], "visible" : [true, true, true, true, true, true, true, true, true, true] }, "fibextension":{ "levels" : [0, 0.382, 0.5, 0.618, 1, 1.382, 1.5, 1.618, 2, 2.382], "visible" : [true, true, true, true, true, true, true, true, true, true] }, "gansquare":{ "levels" : [0, 0.25, 0.5, 0.75, 1], "visible" : [true, true, true, true, true] }, "fork":{ "levels" : [0.25, 0.382, 0.5, 0.618, 0.75, 1, 1.5, 1.75, 2], "visible" : [true, true, true, true, true, true, true, true, true, true] } } }; |
Version 6.5.X Highlights
Features, Versions
- Sliding in mobile up/down with a single finger for page and two fingers for chart slide. The page slide didn’t work correctly.
- Ability to add attributes to a menu.
- Support for dynamic tooltips for buttons.
- Big-values format. Price and each indicator support a new “BigValueFormat” property with a configuration for rounding big numbers. e.g. 1.23B, 4.56M, 1.16K.
- Chart supports creating a trade line (long, short, SL, TP, etc…) by enabling click capture and a callback for the customer logic, via CaptureNextClick API.
- Indicators level values (e.g. 30, 70 at RSI) are being format with the same precision as the rest of the values.
- None combined mode: Version 6.5 and newer releases will only include the combined files as there is no need any more for separate modules.
- New init flag “TwoFingersPriceSlide” and API “EnableTwoFingersPriceSlide”. When set to true, one finger up/down swipe on chart will slide the page and two fingers to move the price / indicator. The default is false with one finger to move price / indicator
Version 6.4.X Highlights
Features, Versions
- Trend lines now support double-click and long-tap callbacks to allow editing rate line via dedicated customer screens and logic.
- Update – Add callback to support customer to override mobile vs. none mobile decisions.
- Loader is now based on require.js and works faster.
- Cache now works more efficient as most of files now load from disk instead of network after first time.
- Station mode, where multiple charts reuse the same infrastructure and prevents double loading of shared files. It reduces bandwidth and loads the charts much faster.
- Ability to customize package based on customer requirements (e.g. specific indicators, drawings, price types etc…) to reduce core size.
Version 6.3.X Highlights
Features, Versions
- ChartCore size reduced by 17%.
- New Shapes API
- New price axis property “smartRound”, which makes better display and formating of price axis labels.
- New Callback for zoom “OnZoomChangeCallback” to enable overwriting zoom. It also enables customer to save and restore zoom per required states, like per timescale. So user will have persistence zoom on each period based on his last selection.
- User can now save updated indicator settings as default.
- Html pattern files combined to reduce bandwidth.
- Toolbar buttons support dropdown with Text and Labels.
- Menu supports scrollbar when menu is longer than height.
- User can now move Horizontal Lines (e.g. Stop Loss / Take Profit) when supplying “movewithmouse” and “callback” properties to an HLine.
Version 6.2.X – Highlights
Features, Versions
- Create any indicator on any panel and move indicators between panels.
- Move volume between price panel and a separate panel.
Infrastructure to display events, news, split, dividend and patterns on Chart with new Signals – Interface. - Optimization and Cleanup.
- Batch properties update for Shapes.
- Out of range markers to show price lines rendered outside price-range viewport.
- Support long EPOCH (Unix DateTime) dates.
- API SetZoomOnDates to zoom on a specific date range with padding.
- Several Volume based indicators (CMF and OBV).
- Callbacks to load / save Technical analysis:
events.chart.onCanSaveTA and events.chart.onCanLoadTA - Panel title can optionally have a collapse / expand button to show/hide additional indicators on the panel.
- Time-frame display can optionally be a time-scale select drop-box
Version 6.2.2
Versions
New Features:
- A new property for vAxis, “hidePriceMarker” to hide the price real-time line and price-box.
- A new field strLabelBKColor for HLine to enable masking overlapping line labels.
Version 6.2.1
Versions
Updates:
- API EnableFillDataGaps to enable and disable historical and real-time data gaps completion.
Now it is possible to enable and disable this feature on the fly. - Dates can now be a long EPOCH (Unix DateTime).
The long date value is valid anywhere, as candles dates and in methods / properties, which use dates.
This can enhance performance both on server side and client side.
Previous format “YYYY-MM-DD HH:mm:ss” is still supported.
New Features:
- Create any indicator on any panel and move indicators between panels.
- Volume can now reside in a separate panel or with any other indicator.
Once Volume not in price panel it takes the whole vertical size of the panel. - Infrastructure to display events, news, split, dividend and patterns on Chart with
new Signals – Interface. - API SetZoomOnDates to zoom on a specific date range with padding of selected number of candles on each side.
- Callbacks to load and save Technical analysis, which are safe:
events.chart.onCanSaveTA and events.chart.onCanLoadTA - Panel title can optionally have a collapse / expand button to show/hide
additional indicators on the panel. - Time-frame display can optionally be a time-scale select drop-box
Fixes:
- Several Volume based indicators (CMF and OBV).
Version 6.1.1
Versions
Updates:
- Performance improvements.
- Code efficiency
- Caching for better JQuery searches.
- Reduce search when components are invisible or not-loaded.
New Features:
- Panel title can collapse to save more space. Enabled via layout configuration.
- Logging systems by level (debug, error …)
- Add support for local storage to save information at user computer.
- New events for system global properties
- “fillOpacity2” attribute for price area to enable different opacity for fill and fill2 colors.
- API GetPriceType to get the current price type.
- API SetPriceTypeStyle to set the new style for a specific price-type.
- API CleanUp to clear inside references of chart.
- Support additional majors, called “user majors” to allow having platform’s majors along side of user selected majors.
Fixes:
- Problem with add new item for majors if majors menu is empty.
- Problem with add new item for compare if compare menu is empty
- Problem with add new item for indicators if compare indicators is empty
- In RTL the vertical axis shows incorrectly. The labels alignment is wrong.